专业的软件下载网站!

编程开发 | 44.8M
语言:简体
3 .0
应用简介
LiveStyle 是第一个用于CSS、LESS 和SCSS 的双向实时编辑工具。用户可以使用LiveStyle实现从浏览器到编辑器、编辑器到浏览器的双向实时编辑,方便用户管理CSS文件。
LiveStyle 是第一个用于CSS、LESS 和SCSS 的双向实时编辑工具。用户可以使用LiveStyle实现从浏览器到编辑器、编辑器到浏览器的双向实时编辑,方便用户管理CSS文件。

基本介绍
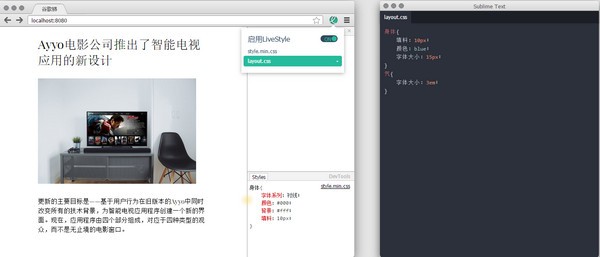
LiveStyle是一个实时CSS编辑工具,类似于流行的LiveReload、代码包等。这些工具背后的想法很简单:你在编辑器中编辑一个CSS文件,保存它,然后看看网页如何包含该样式表会在浏览器中自动刷新,为您提供有关刚刚所做更改的视觉反馈。
软件特点
双向
更改从编辑器传输到浏览器,然后从浏览器传输到编辑器。

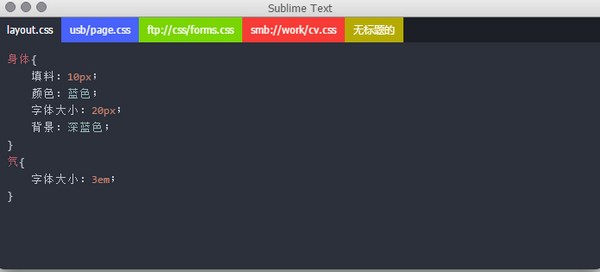
一个心脏
在LiveStyle 中,您可以将浏览器样式表与编辑器中的文件连接起来。它为您提供了无与伦比的灵活性:您可以使用硬盘、USB、FTP、网络安装文件,甚至是新的、未保存的文件。

远程查看
Remote View 创建指向本地网站的公开可用URL。使用此URL 可在任何连接互联网的设备或浏览器上预览本地网站。
通过编辑器和开发工具进行即时实时更新。

特征
实时编辑
当您键入时,LiveStyle 会立即更新浏览器中的CSS。无需再保存文件或重新加载页面,只需查看单个更新如何影响您的网页即可。
浏览器编辑器
有没有想过调整开发工具中的布局并将这些更改放入源代码中? LiveStyle 是唯一可以做到这一点的工具。它还可以与LESS 和SCSS 配合使用。
使用自己的工具
LiveStyle 不需要任何特殊的构建工具或网络服务器即可工作。它直接集成到您的编辑器和浏览器中。目前在Google Chrome 和Sublime Text 中工作。 Atom 插件可用于测试。
任何尺寸
LiveStyle 专为任何规模的项目而设计:从小型单页应用程序到大型网站。您甚至可以使用您的实时网站!
简单的跨浏览器测试
使用远程查看,您可以在任何连接互联网的浏览器和设备上轻松预览本地网站。编辑器和开发工具的实时更新。
跨平台
LiveStyle 可在任何地方与您的浏览器和编辑器配合使用。
热门攻略