专业的软件下载网站!

编程开发 | 78.9M
语言:简体
3 .0
应用简介
飞冰Iceworks工具是一个图形界面开发平台,承载了ICE的素材体系和开发经验。飞冰ICE是一套基于React的中后端应用解决方案。在阿里巴巴内部,已经有超过270个几乎所有BU的项目都在使用,需要尽快下载!
飞冰Iceworks工具是一个图形界面开发平台,承载了ICE的素材体系和开发经验。飞冰(ICE)是一套基于React的中后端应用解决方案。阿里巴巴内部已经有270 多个项目,几乎所有BU 都在使用,需要的快来下载吧!

指示
Iceworks 快速开始
零环境搭建、零配置、简单易用
Iceworks是ICE推出的一款辅助开发者快速开发中后端前端应用的GUI软件。目前支持macOS 和Windows 平台。只需点击Iceworks 的下载按钮即可。
创建项目
软件启动后,项目列表为空。您可以通过【创建项目】创建一个新项目。

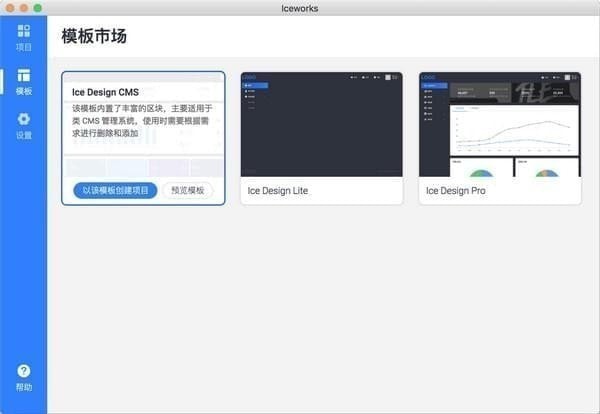
界面会跳转到模板市场,目前提供三种模板可供选择。将鼠标移动到指定模板上,点击【使用该模板创建项目】,进入项目配置页面。

创建一个新文件夹或选择现有的空文件夹(以避免覆盖原始文件)。
给项目起一个项目名称,方便以后识别。
点击【开始创建项目】开始创建
默认情况下,项目依赖会在创建时安装,这会花费相对较长的时间。您也可以取消选中它并稍后自行安装。
管理项目
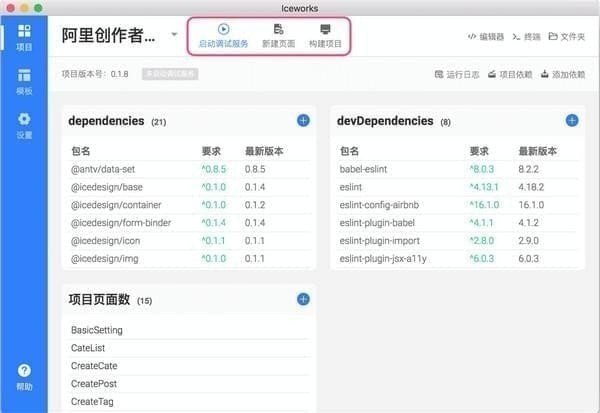
项目创建完成后,会自动添加到项目列表中,并打开当前项目管理面板。
通过项目管理面板,您可以进行启动调试服务、新建页面、构建项目等操作。

启动调试服务
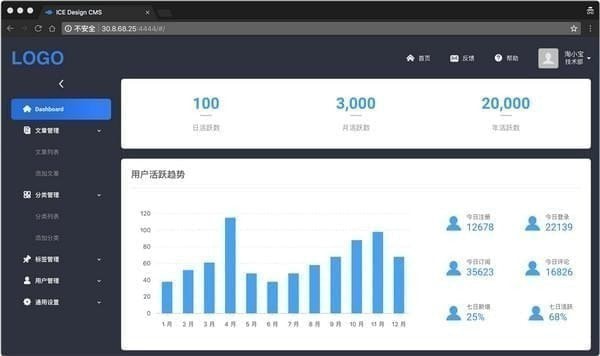
单击启动调试服务。服务完成后,会出现服务地址。单击可预览当前项目。

上图是ICE Design CMS模板启动后的预览。
新建页面
启动调试服务后,就可以使用新的页面来构建页面,通过块的组合完成页面的创建。
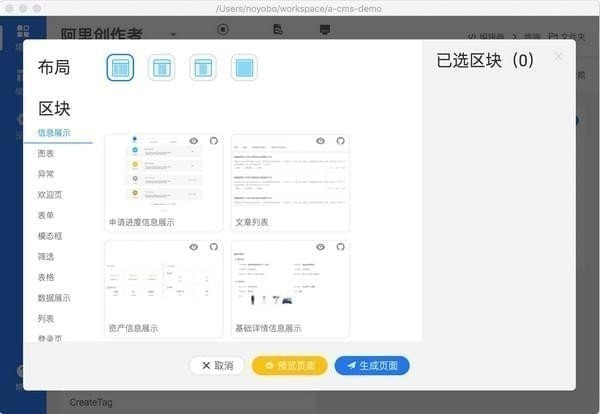
进入积木搭建界面

上面列出了当前项目可用的布局方法。选择任意一种作为新页面的布局。
下面列出了当前可选择的块。单击以将块选择到选定块列表中。
右侧是所选块组合的缩略图预览。
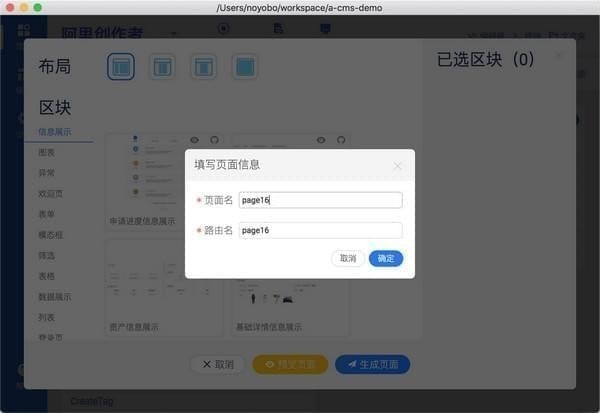
选择布局和区块后,点击右下角生成页面。系统将提示您输入页面名称和路由名称。您可以定义所需的名称。
页面名称:表示生成的文件名。
路由名称:表示页面的访问地址。通过http://127.0.0.1:4444/#/xxxx可以访问对应的路由页面。
示例中创建page16后,访问即可看到新建的页面。

进入开发调试
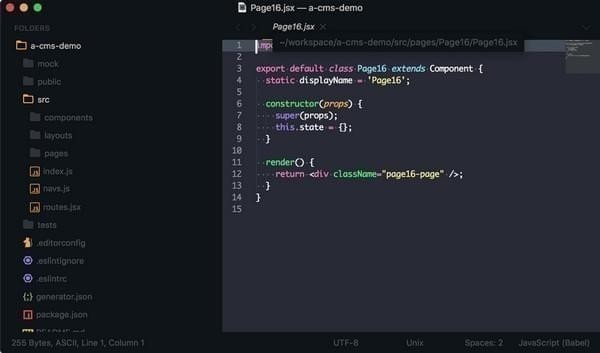
单击项目布局上的“在编辑中打开”将立即使用设置中选择的编辑器打开项目。目前支持Visual Studio Code、Sublime Text 3、WebStorm 和Atom 等编辑器。如果您的计算机上未安装Visual Studio Code,建议使用它。请先安装。
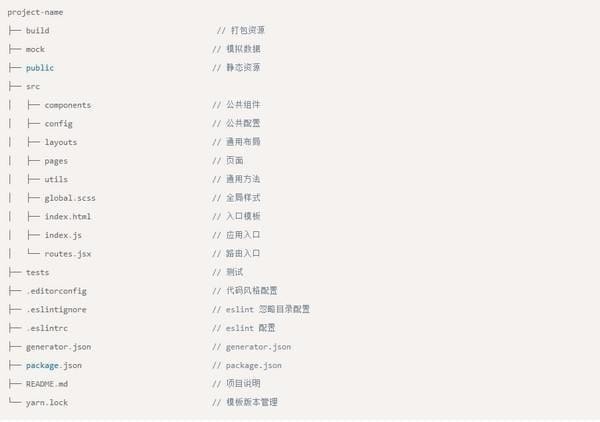
项目目录结构说明:

例如上一步创建的Page16页面:

通过二次开发添加业务逻辑,完成业务需求。
打包发布
点击项目面板上的Build Project按钮,构建最终开发的js css等资源。
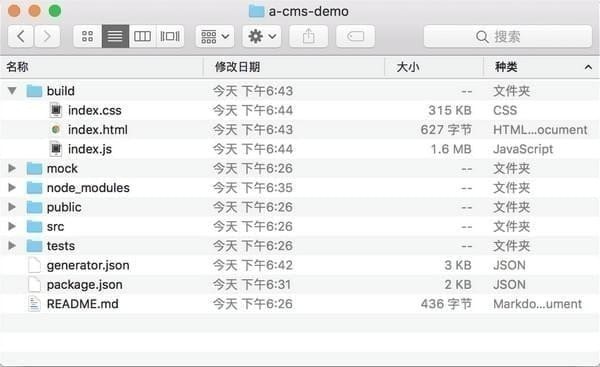
构建完成后,会在项目目录下生成build文件夹,其中会存在index.html、index.js、index.css文件。使用您熟悉的方法上传到对应的CDN服务器。

部署上线
在线过程就是发布HTML文件的过程。 index.html 文件存在于构建目录中。将index.html文件复制到对应的业务服务器,并修改html源码中的/build/index.css和/build/index.js。地址为上一步获取的cdn地址和站点标题。
标准HTML 文件如下所示:

对于在线环境,我们强烈建议使用React的生产版本而不是开发版本。除了大小之外,它们之间的区别还包括针对线上环境的一些性能优化。
至此你已经学会了使用Iceworks创建项目并发布:)
变更日志
v2.20.0
2019 年5 月15 日
修复:启动白屏问题
修复:Vue项目构建失败问题
升级:将Electron 升级到4.x 版本
热门攻略