专业的软件下载网站!

图形软件 | 2.3M
语言:英文
4 .0
应用简介
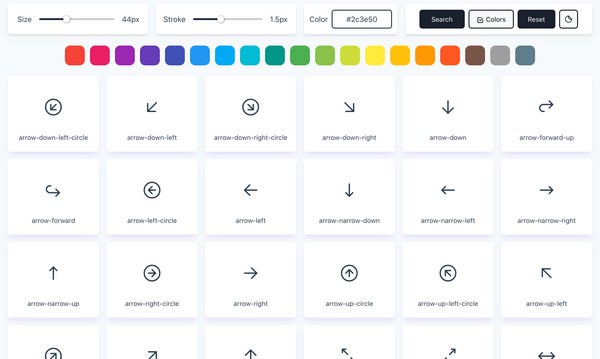
TablerIcons 是550+ 个完全可定制的SVG 图标的集合,您可以调整大小、描边、颜色,所有图标都是MIT 许可下的开源代码,可以在私人和商业项目中使用。
Tabler Icons 是550+ 个完全可定制的SVG 图标的集合,您可以调整大小、描边、颜色,所有图标都是MIT 许可下的开源代码,可以在私人和商业项目中使用!

指示
所有图标均使用SVG 构建,因此您可以将它们用作img、背景图像以及嵌入HTML 代码中。
HTML图像
如果图标作为图像加载,则可以使用CSS 修改其大小。
img src='path/to/icon.svg' alt='图标标题'/
内联HTML
您可以将图标文件的内容粘贴到HTML 代码中以显示在页面上。
一个href=''
svg
xmlns='http://www.w3.org/2000/svg'
class='icon icon-tabler icon-tabler-disabled'
宽度='24'
高度='24'
viewBox='0 0 24 24'
笔画宽度='1.25'
描边='当前颜色'
填充='无'
笔划线帽='圆形'
笔划线连接='圆形'
.
/svg
点我
/A
因此,您可以使用CSS 代码更改图标的大小、颜色和描边宽度。
.icon-tabler {
红色;
宽度:32px;
高度:32像素;
笔划宽度:1.25;
}
SVG 精灵
使用以下标记添加要在页面上显示的图标(上例中的活动可以替换为任何有效的图标名称):
svg 宽度='24' 高度='24'
使用xlink:href='path/to/tabler-sprite.svg#tabler-activity' /
/svg
多笔画
此存储库中的所有图标都是使用描边宽度属性的值创建的,因此如果更改该值,您可以获得与您的设计紧密匹配的不同图标变体。
热门攻略