专业的软件下载网站!

网络工具 | 484KB
语言:简体
3 .0
应用简介
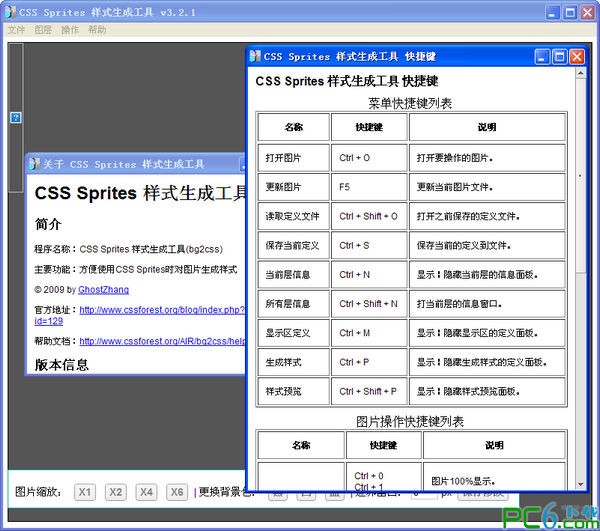
下载csssprites样式生成工具。该软件的主要功能是减少使用CSSPrites时测量坐标和填充background-position定位部分的时间。
研究CSS布局的同学应该对CSS Sprites(图像合并)技术有所了解。简单来说,它是利用CSS的background-position属性来控制大图片的显示区域。
CSS Sprites样式生成工具的主要作用是减少使用CSS Sprites技术时测量坐标和填充背景位置定位的重复和枯燥的时间,提高工作效率。

我非常喜欢使用这个工具。通常用于创建导航菜单,方便地提供定位图片的坐标。
CSS Sprites实际上是将网页中的一些背景图片整合到一个图片文件中,然后利用CSS“background-image”、“background-repeat”和“background-position”的组合来定位背景。可以使用background-position 中的数字可以精确定位背景图像的位置。
指示
1.首先读取图像
2.双击图片添加图层。放大后,放大图层的区域大小。
3、点击操作-预览样式,得到你想要的图层样式。
热门攻略